适用于 Volantis5.0.0-rc1~102 版本
0 前言
Hexo当中的主题volantis集成了两种行间代码框高亮模板:highlightjs与prismjs,我们可以在 .yml 配置文件中方便地使用它们。但在使用的时候会出现一些小问题,比如代码字体与正文字体相同和不支持显示行号,可以用接下来提到的方法进行优化。
我参考了GOOPHER老师关于添加highlightjs行号的方法,不过他的文章已经是较为早期的版本了,路径和样式格式已不再适用新版的volantis,因此做了简单的更新。
不过因为我并不熟悉css和JavaScript,本方法仍存在一些没有解决的问题,见最后一个章节,请慎用。
如果有解决方法的话,也请大佬在评论区或者邮件告知我,我会尽快修改该文章。
基于版本号volantis-5.0.0-alpha.5
本方法参考 volantis主题修改代码高亮样式 ,是基于该方法对当前版本的volantis所做的重写。
1 修改步骤
1.1 添加行号显示代码
于位置 /themes/volantis/layout/_plugins/highlight/highlightjs/script.ejs 文件,对其作以下修改:
// 代码高亮部分的css样式
<% if (theme.plugins.highlightjs.css) { %>
<script>volantis.css("<%- theme.plugins.highlightjs.css %>");</script>
<% } %>
// 代码高亮部分的js,在这里加入引入的代码行号的js文件
<% if (theme.plugins.highlightjs.js) { %>
<%- js(theme.plugins.highlightjs.js) %>
<script src="https://npm.elemecdn.com/highlightjs-line-numbers.js@2.8.0/dist/highlightjs-line-numbers.min.js"></script>
<script>hljs.initHighlightingOnLoad();</script>
<script>hljs.initLineNumbersOnLoad({ singleLine: true });</script>
<% } %>
<script>volantis.requestAnimationFrame(hljs.highlightAll)</script>
<script>
volantis.pjax.push(()=>{
document.querySelectorAll('pre code').forEach((block) => {
hljs.highlightBlock(block);
hljs.lineNumbersBlock(block, { singleLine: true });
});
},"highlightjs")
</script>
// 这里是原本拷贝代码按键的部分,只是更改了一下书写格式,好让它不在编辑器里面报太多错
<% if(theme.plugins.highlightjs.copy_code){ %>
<script>
function pjax_highlightjs_copyCode(){
if (!(document.querySelector(".highlight .code pre") ||
document.querySelector(".article pre code"))) {
return;
}
VolantisApp.copyCode(".highlight .code pre, .article pre code")
}
volantis.requestAnimationFrame(pjax_highlightjs_copyCode)
volantis.pjax.push(pjax_highlightjs_copyCode)
</script>
<% } %>
.ejs文件本质上还是JavaScript模板,而原本的引用方法会在我的编辑器当中疯狂警告,因此沿用了参考教程的格式,补充了css和复制按钮部分。
1.2 创建样式文件
路径 /themes/volantis/source/css/ 下创建一个自己的文件夹,如果之前看过添加更多noteblock标签等教程的话,这里面应该存在一个 _自定义名称 的文件夹,这里姑且命名为 _other 文件夹。
这个文件用于存放自己自定义的styl样式,方便整理。当然,要记得在后面的步骤中引入这个文件夹内的样式。
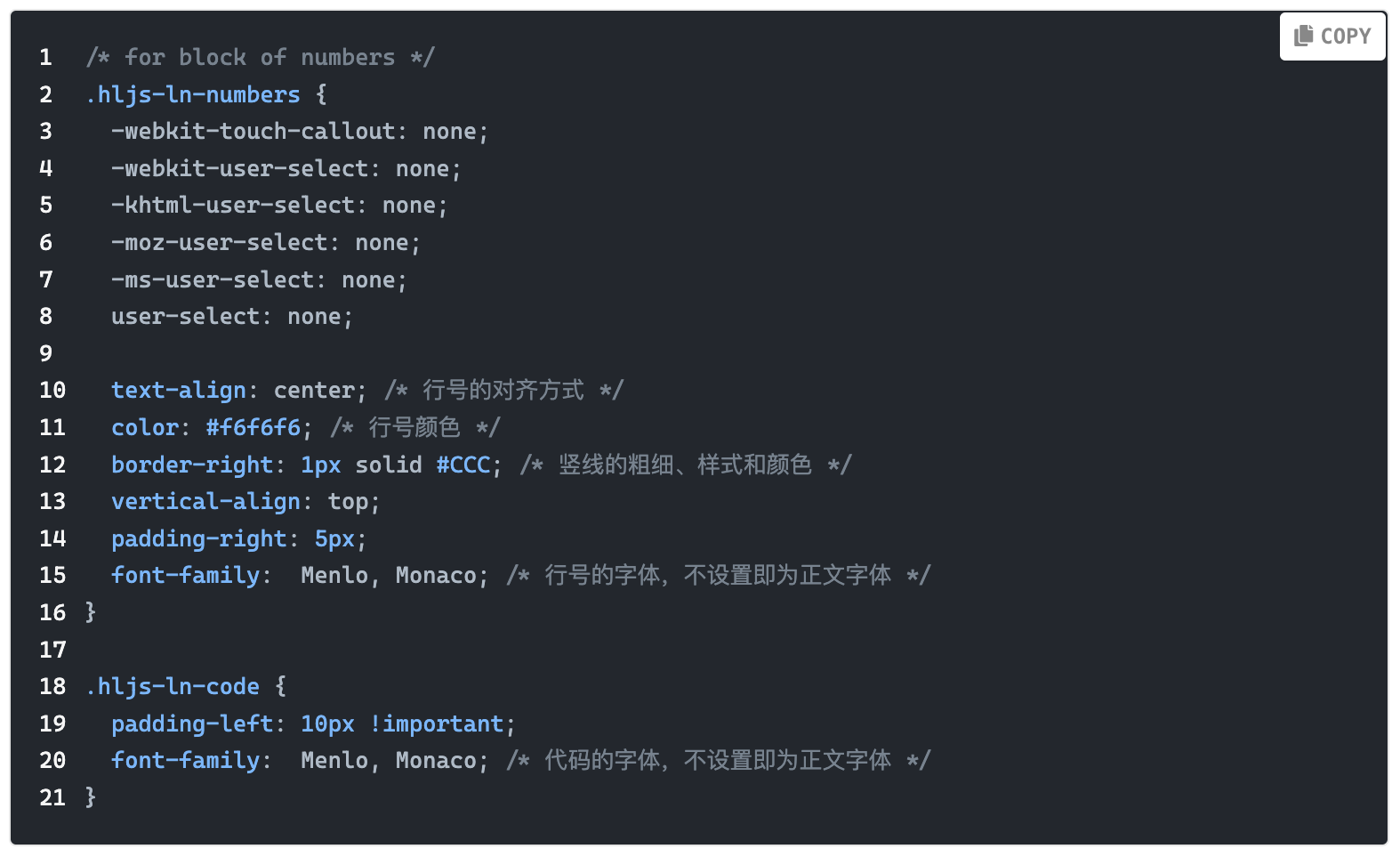
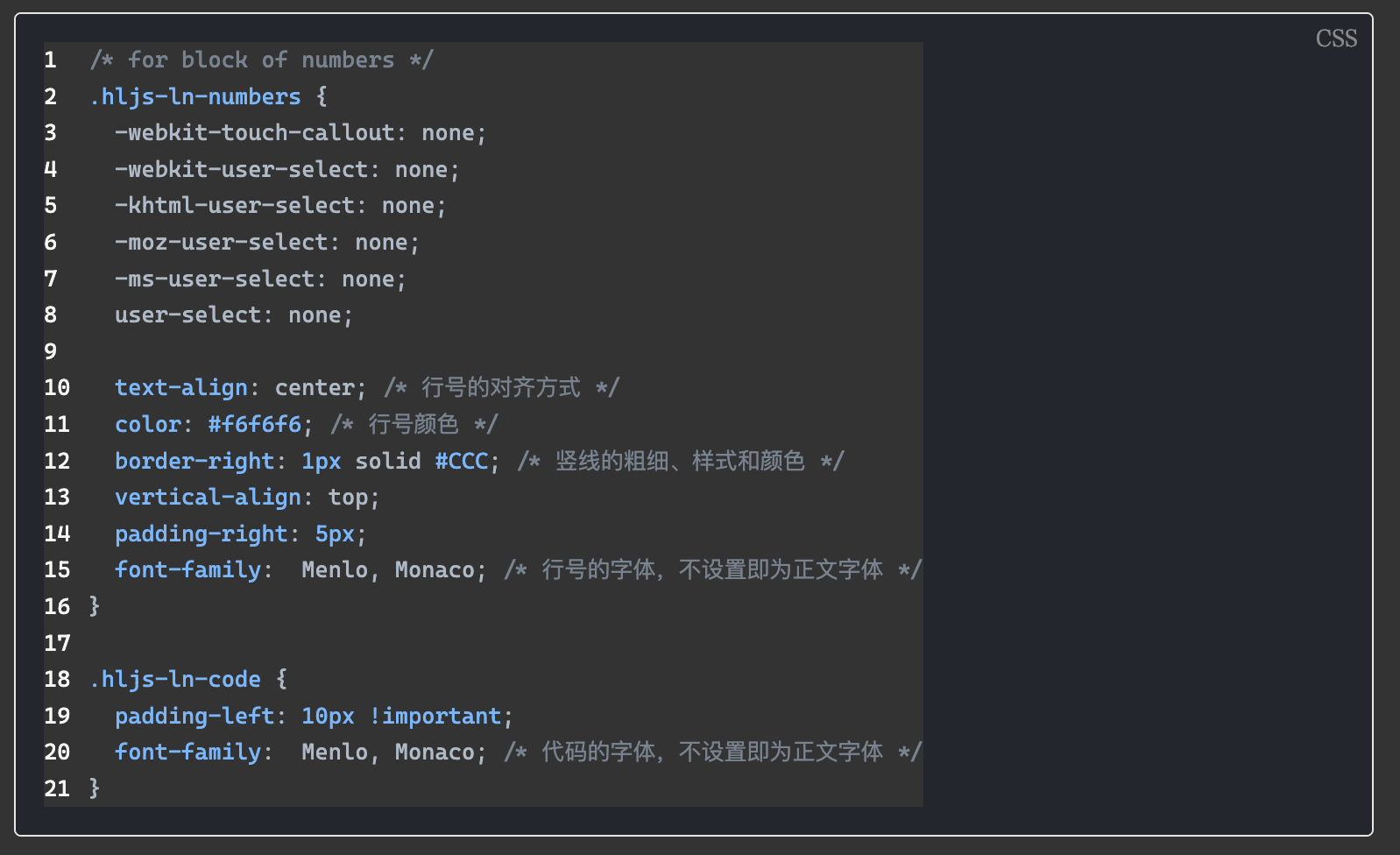
在其中建立名为 codeblock.styl 的样式文件。
/* for block of numbers */
.hljs-ln-numbers {
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
text-align: center; /* 行号的对齐方式 */
color: #f6f6f6; /* 行号颜色 */
border-right: 1px solid #CCC; /* 竖线的粗细、样式和颜色 */
vertical-align: top;
padding-right: 5px;
font-family: Menlo, Monaco; /* 行号的字体,不设置即为正文字体 */
background: /* 行号的背景颜色,为保持一致,请使用highlightjs的css的背景颜色 */
}
.hljs-ln-code {
padding-left: 10px !important;
font-family: Menlo, Monaco; /* 代码的字体,不设置即为code字体 */
background: /* 同上一个background */
}
引入两个部分的样式,分别是行号部分和代码正文部分,可以对其进行样式和字体的修改。
调整暗黑模式下颜色不匹配问题
使用highlightjs之后,volantis的暗黑模式就不会再影响代码框的背景颜色了。
而由于我也不知道什么原因的问题,暗黑模式之下的highlightjs会影响存在代码的代码行的背景色,造成背景色差异。而亮模式下却不存在颜色差异。(可能是因为引入样式之后默认的background参数,不过volantis使用highlightjs之后的代码框在两个模式下都应该是同一个颜色的)
因此,这里用了手动设置背景色 background: 的方法规避掉背景色不同的问题。
这需要在选定好css模板之后,按照模板的颜色设置其背景颜色使其统一,是一种逃课的方法。
诶嘿。
1.3 引入样式文件
在 /themes/volantis/source/css/style.styl 文件中补充引入有刚才写入codeblock.styl 的文件夹(_other),引入形式如下:
@import '_other/'
到这里为止,以前配置完成,只是额外增加行号和更改代码框字体的情况就完全完成了,直接渲染网页,就可以看到更改结果了。
如果之前还没有使用过highlightjs来使代码高亮,那还需要做下后面的事情。
2 使用highlightjs
首先要禁用hexo自带的代码高亮设置,在默认的 _config.yml 文件中:
highlight:
enable: false
之后在主题的配置文件 _config.volantis.yml 文件中启用highlightjs,并引入选择好的CSS样式。
# highlight.js
highlightjs:
enable: true
js: https://cdn.jsdelivr.net/gh/highlightjs/cdn-release/build/highlight.min.js # 这一行永远不变
css: https://npm.elemecdn.com/highlight.js/styles/vs2015.css # 在这一行填写自己选择的样式链接
# more: https://www.jsdelivr.com/package/npm/highlight.js?path=styles
3 目前存在问题
- 使用该方法仍无法解决 folding 插件导致的highlightjs插件渲染代码不分行问题。
- 行号相对窗口并非固定位置,当一行代码过长时,移动窗口的滚动条,行号会随代码一同移动。
注:该方法只修改行间代码框字体,没有修改行内代码的字体


评论