一键解析DNS的坑
腾讯云的 内容分发网络CDN-域名管理 功能中存在一个“一键DNS解析”的操作,用来快速将网站的域名实现CDN分发以加快访问速度,但实际操作上会出现很多坑,操作之后往往会出现域名无法访问、跨域等等问题。
“一键DNS解析”的操作逻辑是:若存在对该域名源站的 CNAME 解析,则暂停该解析,增加一个新的 CNAME 解析以增加 CDN 分发功能;若不存在,则直接增加解析。
先搭好站点,后来再考虑访问速度的同学在这一步时一定是存在一个原本的解析的(没有解析无法将公网 ip 和域名联系在一起),因此会触发第一个逻辑,即暂停解析后再新增一个解析。
然而,这个“一键DNS解析”的操作不知道是因为脚本问题还是后台管理的疏漏,两个步骤执行得异常缓慢,需要至少 5min 才能完成暂停解析的操作,而第二步增加解析的操作在我的 4 次尝试中从来没有完成过。
因此,使用该操作的同学最好是手动在 DNSPod 中暂停和添加 @ 的 CNAME 解析,具体的节点地址在“一键DNS解析”的地方复制就可以了。
如果断在第二步前,会导致域名无法访问;全完成后,可能出现跨域问题
虽然在一系列操作后,我搞好了 内容分发网络CDN,但在查看网站后发现,所有使用 COS对象存储 作为图床的图片全部无法加载,我只能一直看着迷迭香被戳来戳去好像也不错。
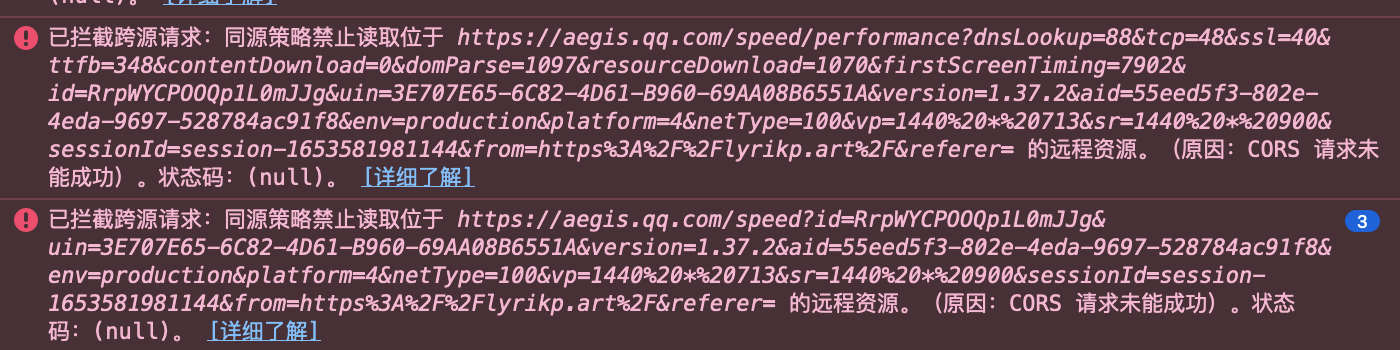
使用 F12 查看网站的控制台,发现出现了跨域 CORS 问题:

接下来就讲讲怎么解决这个问题吧。
什么是跨域问题?
跨域问题的出现并非是后端拦截或者防火墙什么的,而是浏览器本身的同源防护策略。域实际上就是域名命名的东西,不过比直觉上要狭窄一些——同源的域需要协议(https/http)、主机(baidu.com/google.com)和端口号(lyrikp:8000.art/lyrikp:80.art)都相同
浏览器的同源策略会阻止域中的 JavaScript 脚本和另一个域进行交互(请求是 ajax 类型)。实际上,图片和 CSS 的请求本身应该是可以正常交互,然而因为对 COS对象存储 和 轻量应用服务器 两个服务器的调用,也出现了 ajax 请求,因而也出现了跨域问题,被浏览器阻止而无法访问图片。
| 请求界面URL | 被请求界面URL | 是否同源 | 备注 |
|---|---|---|---|
| https://lyrikp.art/miao/ | https://lyrikp.art/miaomiao/ | 同域 | 协议、主机、端口号均相同 |
| http://lyrikp.art | https://lyrikp.art | 不同域 | 协议不同(http/https) |
| https://baidu.com | https://google.com | 不同域 | 主机不同(baidu/google) |
| https://library.lyrikp.art | https://waline.lyrikp.art | 不同域 | 子域名即主机不同(library/waline) |
CORS解决跨域问题
解决跨域问题的方法有很多,前端和后端都有手段去规避或者注明某个信息被授权跨域访问。CORS 解决方案是比较根本的方法,它不需要前端做任何事情,通过在后端服务器中添加一个响应头,来注明该信息可以被授权访问。
在腾讯云 COS对象存储 中就更为方便了,只需要设置存储桶权限和 CDN 分发网络的 HTTP 标头即可解决问题。
COS中存储桶权限设置
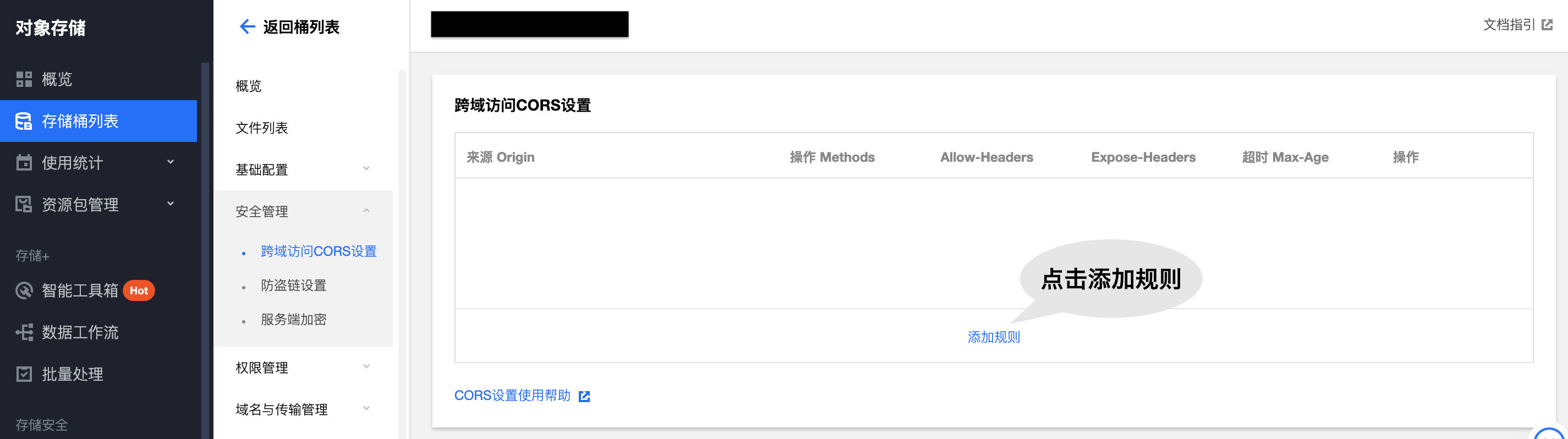
【对象存储】-【存储桶列表】-【选中存储桶】-【安全管理】-【跨域访问CORS设置】

点击添加规则。

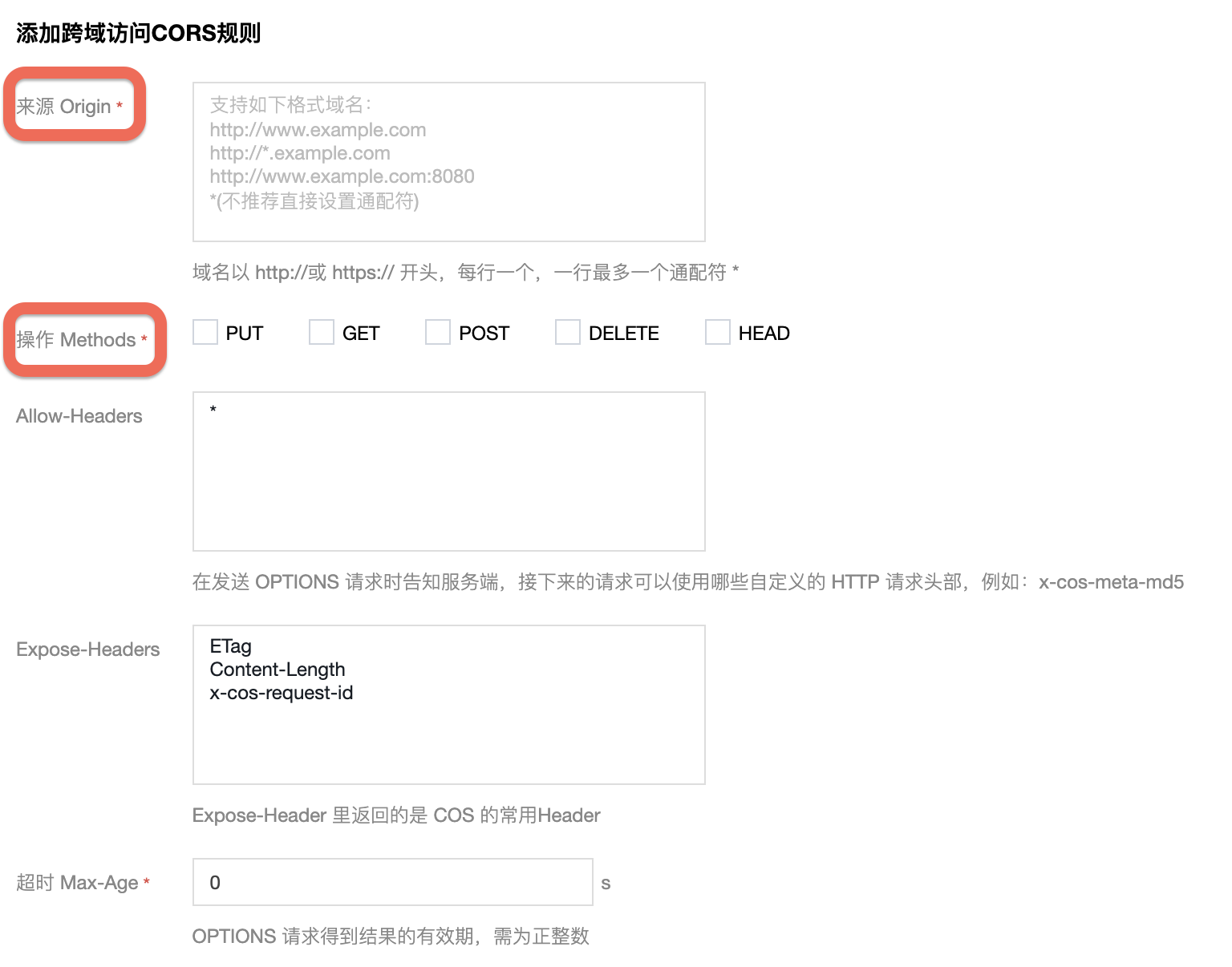
在 来源Origin 中添加请求跨域访问的域名,即自己的域名;
在 操作Methods 中勾选 GET 即可,也可以全部勾选。
超时MAX-Age 可以随便设置,影响不大。其他设置保持默认,设置完成后点击保存。
CDN分发网络设置
未使用 CDN 加速可以忽略这个步骤,如果上述设置后仍无法访问,再尝试这个步骤
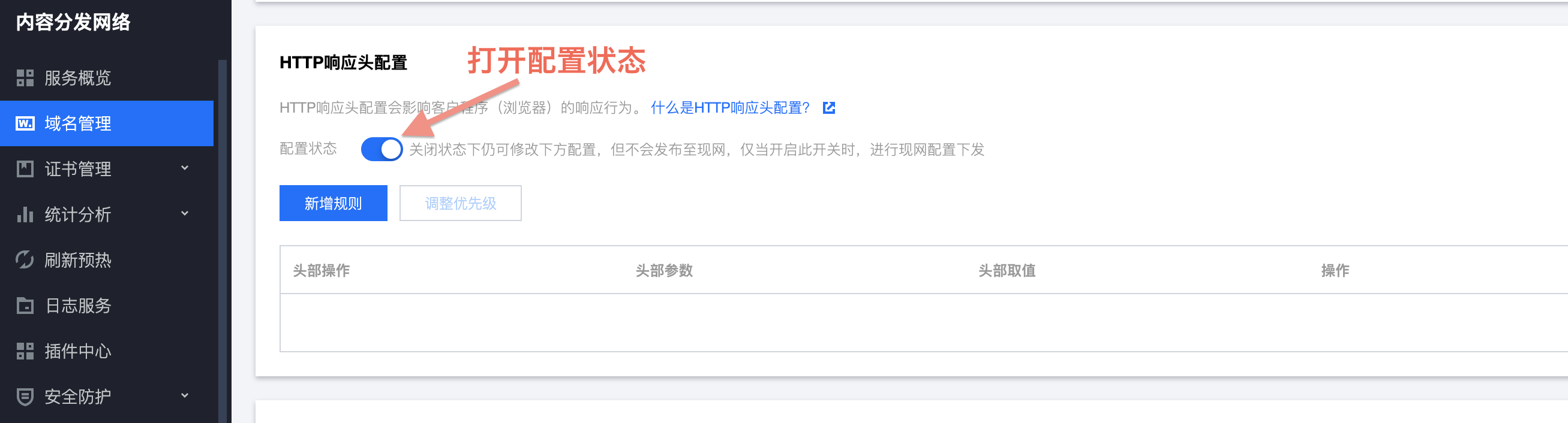
【内容分发网络CDN】-【域名管理】-【具体域名】-【高级配置】-【HTTP响应头配置】

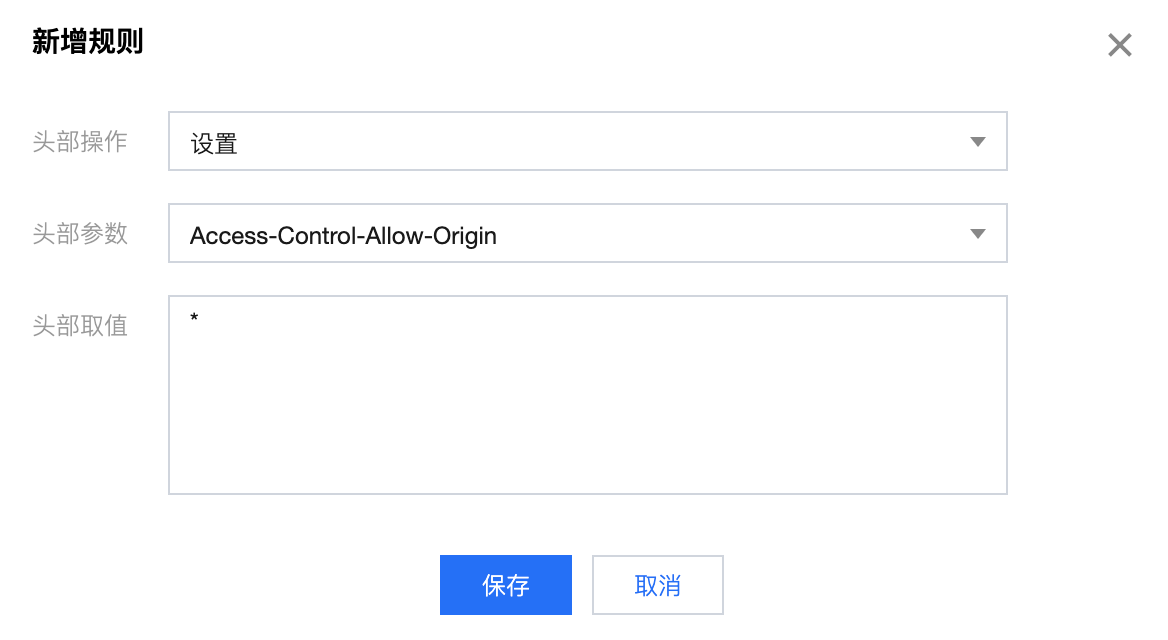
打开配置状态后点击【新增规则】

头部操作 选择“设置”;
头部规则 选择“Access-Control-Allow-Origin”;
头部取值 输入自己的域名,或者“*”允许所有取值,点击保存即可。
跨域问题解决,图片可以正常访问了。
评论