
实际应用: style-like | style-kuma
更新日志
修复了热点位置,强制样式格式大小
样式简介
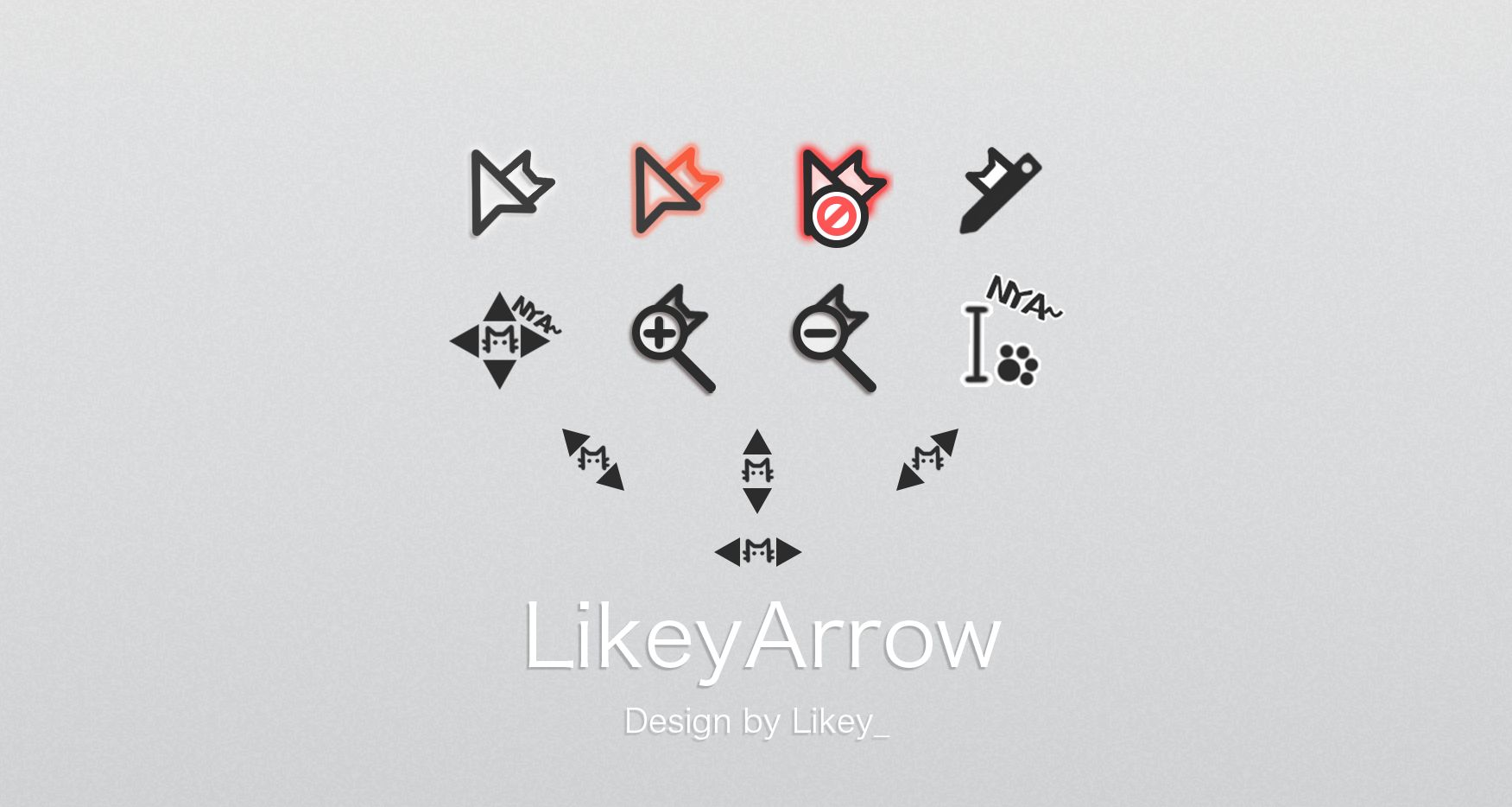
LikeyArrow A Simple/Limpid Cursor for Website
本来只是给自己的网站设计一个简单的光标,没想到投入了比想象中更为冗长的时间,索性开源给大家使用好了。
到目前为止它仍然差强人意,整体的体系还远称不上完整,且作为个人终端使用的光标样式仍有所欠缺。但因为自己的网站已经上线,而且给予该项目很大支持的Kuuhaku老师也在自己的网站上兴高采烈
您能宽容地喜欢她就是再好不过的事情了w。
快速使用
cdn 链接引用
.cur 格式下载后手动调用
自建网站一般都可以通过链接调用图片的形式修改网站鼠标样式:通过 cdn 生成的连接引入图片,添加进各种网站配置文件当中。
当前版本已经添加 .cur 标准 windows 光标格式,建议使用该格式以避免触发热点、大小、透明度等各种因浏览器版本不同而产生的问题。
已经舍弃了 .png 格式,如果一定要使用图片格式的话,请从每个样式的 /Preview/ 文件夹中下载需要使用的样式,再手动修改大小自行引入。
注:
.png格式在不同浏览器、同浏览器的不同系统中会出现不透明度不识别错误,也会有点击点漂移的现象存在,请慎用。
cur 格式引用【推荐】
jsdelivr 大寄特寄
因为一些原因,原本用于分发静态资源的 jsdelivr CDN 的备案被吊销了,其直观影响就是无法在国内访问其中的资源。
因此使用该部分的引用方法要确保自己可以访问该网站,直接复制链接查看是否能下载就可以了。
我添加了网盘形式的资源下载,可以将文件保存在本地后加入到网站中,或者设定到电脑内。
全部样式下载
https://drive.noire.cc/s/j006SX
密码:
# 默认示例
default: https://cdn.jsdelivr.net/gh/Lyrikp/cursor-LikeyArrow@1.0/LikeyArrow-style-like/Default.cur
# https://cdn.jsdelivr.net/gh/Lyrikp/cursor-LikeyArrow/风格/光标种类.cur
.cur 格式使用了标准 windows 光标样式大小,因此不再提供多种大小。
直接在浏览器输入链接可以下载 .cur 文件,手动添加进 windows 系统之后就可以用鼠标管理来自定义大小了。
png 格式引用【已舍弃,仅默认风格可用】
# 默认示例
default: https://cdn.jsdelivr.net/gh/Lyrikp/cursor-LikeyArrow@1.0/LikeyArrow/Size-normal/Default.png
# https://cdn.jsdelivr.net/gh/Lyrikp/cursor-LikeyArrow/LikeyArrow/光标大小/光标种类.png
大小参数
Size-light
Size-normal
Size-bold
种类参数
默认: Default.png
点击链接: Link.png
输入光标: IBeam.png
手写: Handwriting.png
移动: Resize.png
上下拉伸: Resize1.png
左右拉伸: Resize2.png
左下右上: Resize3.png
左上右下: Resize4.png
不可用: Unavailable.png
放大: Zoomin.png
缩小: Zoomout.png
咕咕计划
基本网站可用样式 .png
Windows鼠标标准样式 .cur
更多风格……
动态加载样式
Windows安装脚本 .inf
终极目标: MacOS 中更改鼠标样式
风格样式
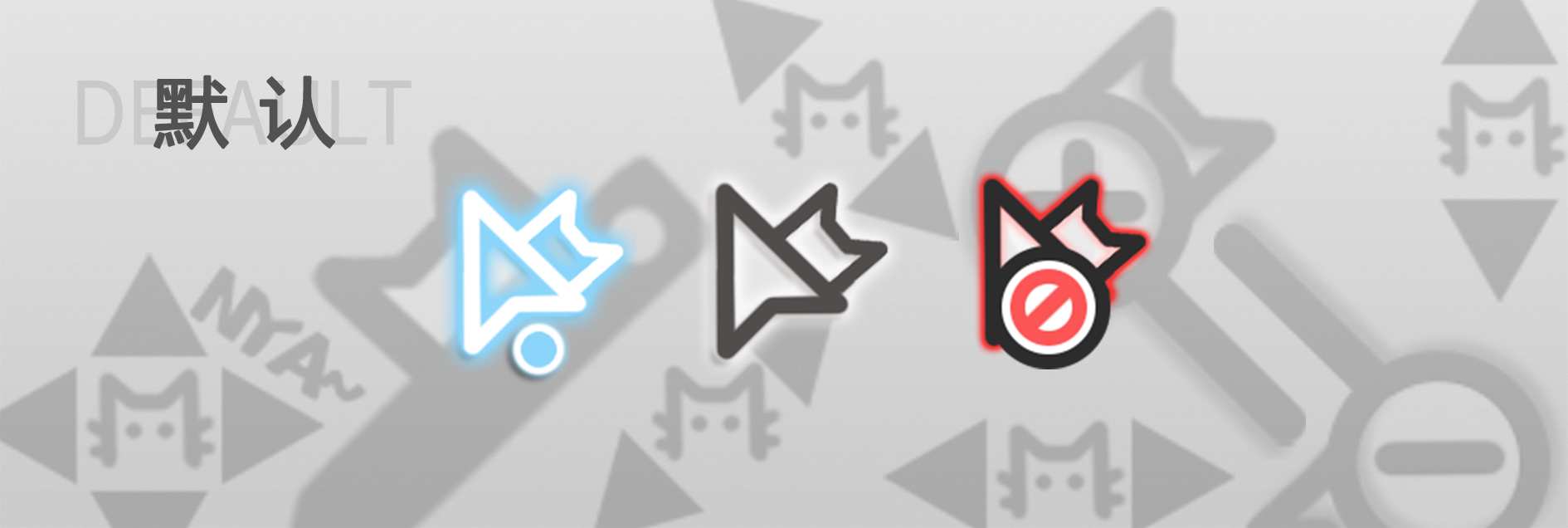
默认Default

default直接下载
https://drive.noire.cc/s/1aa0iE 密码:
基础的风格样式,LikeyArrow 的版型设计基底。
「简洁」「泛用」「半透明」是设计 LikeyArrow 时我一直想遵循的原则,在默认的风格中这三点会更加突出。
淡蓝色的传送链接、深红色的警告禁用,以及一个在光标旁默默探出头的猫咪剪影。在保持印象中的“光标”样式的同时,想做出一些像是「好奇」与「探索」的意味,因此放大和缩小变成了猫咪放大镜的样子。
了解世界,然后仍热爱世界。
至于为什么设计基底是猫咪……小猫咪并不想回答这个问题⌯’ㅅ’⌯
https://cdn.jsdelivr.net/gh/Lyrikp/cursor-LikeyArrow@1.0/LikeyArrow-style-like/光标种类.cur
光标种类参数
默认: Default.cur
点击链接: Link.cur
不可用: Unavailable.cur
输入光标: IBeam.cur
放大: Zoomin.cur
缩小: Zoomout.cur
移动: Resize.cur
上下拉伸: Resize1.png
左右拉伸: Resize2.png
左下右上: Resize3.png
左上右下: Resize4.png
手写: Handwriting.cur
▆▆▆▆ - Matterhorn - 马特洪峰
▆▆▆▆ - Hot Coral - 红珊瑚
▆▆▆▆ - Grapefruit - 泳池砖
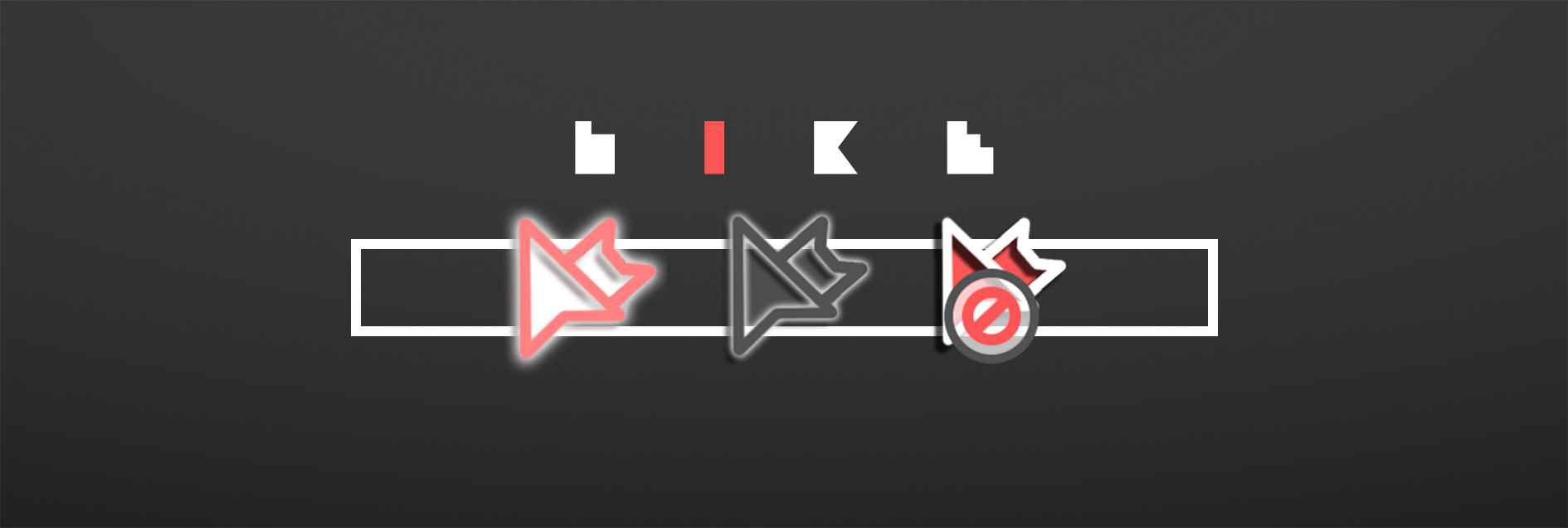
like

like 样式直接下载
https://drive.noire.cc/s/7dd6Tg 密码:
本网站使用的 cursor,纯粹是自己喜欢的风格和颜色。
没想好起什么名字……总不能就叫梨可吧?我只是一只小猫咪,小猫咪是不会变成鼠标的。
该版本特别随便,因为是自用的,会根据自己的心情改变风格和样式,使用的话请做好心理准备。
或者如果会使用版本控制的话,抓紧时间保存中意的版本就好w
https://cdn.jsdelivr.net/gh/Lyrikp/cursor-LikeyArrow@1,0/LikeyArrow-style-like/光标种类.cur
光标种类参数
默认: Default.cur
点击链接: Link.cur
不可用: Unavailable.cur
输入光标: IBeam.cur
放大: Zoomin.cur
缩小: Zoomout.cur
移动: Resize.cur
上下拉伸: Resize1.png
左右拉伸: Resize2.png
左下右上: Resize3.png
左上右下: Resize4.png
手写: Handwriting.cur
移动2: Grab.cur
▆▆▆▆ - Forbidden Fruit - 禁果
▆▆▆▆ - Grapefruit - 西柚
熊熊kuma

简介已经被kuma吃掉了,KUMAKUMA┗|`O′|┛ KUMA~~!
kuma 样式直接下载
https://drive.noire.cc/s/NZZrtX 密码:
一款熊熊风格的光标!探头探脑的小动物是谁呢?是熊熊!凶猛又可爱的熊熊!
记住,熊熊的发音是一个三声一个二声,跟我念——熊↘↗熊↗!
喜欢凶猛动物的不妨一试,装饰部分换成了可爱的熊,就算是禁止进入也会有一只熊伸出熊掌来提醒你……不要舔,上面没有蜂蜜的。
https://cdn.jsdelivr.net/gh/Lyrikp/cursor-LikeyArrow@1.0/LikeyArrow-style-kuma/光标种类.cur
光标种类参数
默认: Default.cur
点击链接: Link.cur
不可用: Unavailable.cur
输入光标: IBeam.cur
移动: Resize.cur
上下拉伸: Resize1.png
左右拉伸: Resize2.png
左下右上: Resize3.png
左上右下: Resize4.png
▆▆▆▆ - Marshland - 沼泽地
▆▆▆▆ - Periwinkle Blue - 蔓长春花
▆▆▆▆ - Cloudless - 晴朗
设计相关
原型使用 Adobe Photoshop 绘制
制作了预览图和用于压缩的基本素材
压缩工具: Microangelo Toolset
转换成为标准光标格式并进行压缩
- Size:
- light: 25×25 px
- normal: 30×30 px
- bold: 45×45 px
- 功能键 +5px/10px
- 透明度规范: 90/80/74/50 %
- 线条规范: 9/7/4 px
- color: #2c2c2c #ffffff #fc5555 #f8a4a4
如果有什么建议或者疑问,可以在 GitHub 上创建 issue 来反馈~
评论