Waline评论系统
简单说明
本站点采用了 Waline 评论系统,在这里做出的评论会被我统一管理,并发出邮件来通知提醒您是否收到回复。
您在本站点的评论中,需要注明自己的 昵称 邮箱 网址
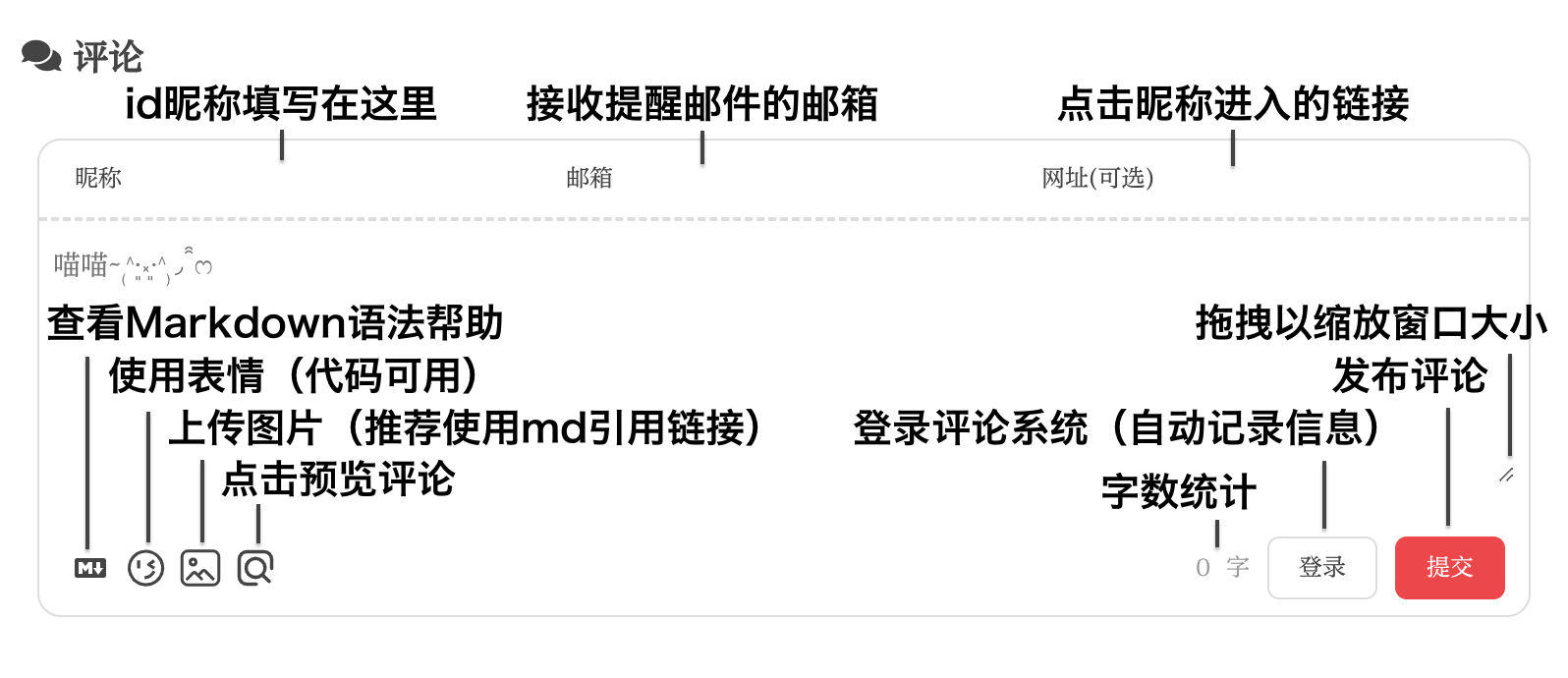
昵称
应该不会有人实名上网吧.jpg
邮箱
是收到提醒通知回复的邮箱,您会在这里收到我的助手澪发给您的新回复通知。
还请放心,我无法得知您的邮箱地址因为我不会,也不会发送任何除消息提醒以外的任何邮件。
网址(可选)
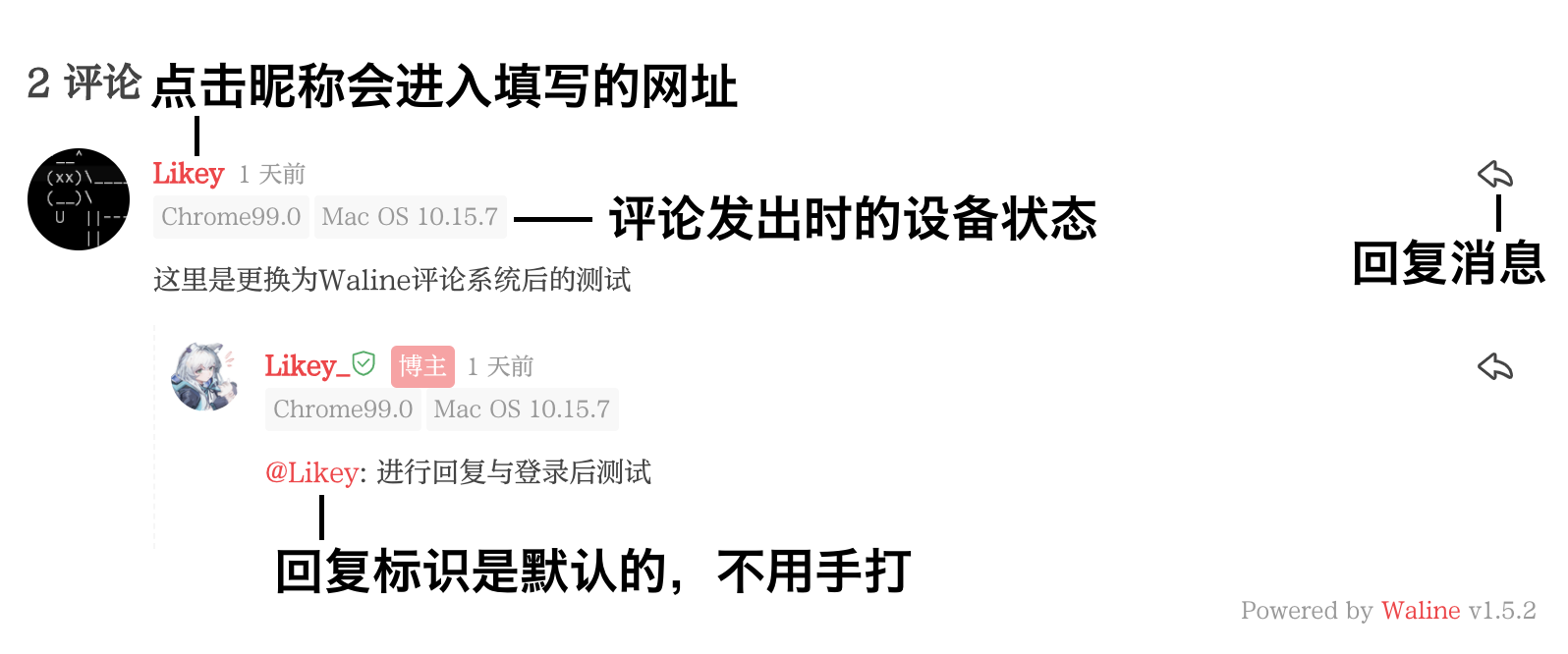
建议填写您自己的主页,在回复中点击您的头像会直接跳转到这个链接。
我会把跳转到黄色网站的评论全杀掉。
可以留空。

评论内容支持 Markdown 语法,点击右下角表情旁边的放大镜可以进行预览。

点击回复会自动@回复对象,不用再次填写。
新回复提醒从邮件发出,并附有被回复的内容以及回复预览,和快速传送的链接。如果确认自己可能收到回复的话,请填写正确的邮箱并留意。
这里的评论区也用作测试评论系统,欢迎灌水~
但你要用脚本刷屏的话,等我找到你,你就死掉了。
关于登录
可以再登录之后进行评论,会使用cookie自动记录登录情况,从而不用再次填写昵称邮箱等繁琐的事情。
首次登录需要进行一步注册,使用邮箱和密码就足够了。该注册只是给一个有记录的身份认证,并不会用于推送广告、联系等,而邮件提醒由澪帮忙发出,平时对我是黑盒子,我也不会打扰到大家。
另外,请记住自己的登录密码,暂时还没有找回密码的方式。
也可以使用Github账号登录,头像会被设置为Github头像。
头像设置
评论的头像是登录之后通过 Libravatar 和邮箱进行绑定的,您可以通过下面这个网站对头像进行设置。
图片大小<10MB,可能需要进行代理。
如果没有注册过Libravatar,系统会自动检索Gavatar的绑定头像。这两个是全球通用的头像邮件绑定项目,您只需要绑定一次,就可以在所有类似的场景里通过邮箱看见自己的头像了。
而在没有绑定头像的情况之下,会使用默认的头像样式。


评论