排版
赋予文本结构是 HTML 的主要工作之一,浏览器通过 HTML 的标签对文本进行排版:添加标题段落、强调、列表等。
标题与段落
标题 <h>
标题通过 <h数字>内容</h数字> 标签进行定义。
从 <h1> → <h6> 依次变小。
<h4>这是一个小标题</h4>
标题单独成行,浏览器会自动换行。
HTML 标题标签一般只用于标题,会影响搜索引擎的索引,因此只为了改变字体样式而乱用标题标签会造成困惑。
水平分割线 <hr>
<hr> 标签单独成行可以创建水平分割线。
段落和标题均适用
注释 <!-- -->
注释内容插入到 HTML 中可以提高可读性,浏览器不会渲染和显示注释。
<!-- 这里是注释内容 -->段落 <p>
<p>内容</p> 来定义段落。段落会换行。
<p>这是一个段落的内容</p>
一般来说,没有结束标签也能正常显示 HTML,但是尽量不要做出这种错误。
换行符 <br>
<br> 标签可以在不产生新段落的情况下进行换行,它不需要结束标签。
<p>现代<br>诗<br>只需要<br>掌握回车<br>就<br>可以<br>了</p>现代
诗
只需要
掌握回车
就
可以
了
关于空格
在 HTML 中,连续的多个空格或者空行都会被算作一个空格。
预格式保留换行和空格 <pre>
<pre> 预格式文本标签会保留空格和换行符,文本也会被渲染为等宽字体。
<p><pre>内容 空格会被保留,且字体font等宽</pre></p>内容 空格会被保留,且字体font等宽
文字格式化
格式化标签需要进行封闭,在一组标签之间的内容被格式化,不会影响段落的划分。
<p>进行<b>加粗</b></p>
<p><i>斜体</i>文字</p>
进行加粗
斜体文字
文字格式
| 标签 | 作用 |
|---|---|
<b> |
加粗 |
<em> |
着重号 |
<i> |
斜体 |
<small> |
小号字 |
<strong> |
加重语气 |
<sub> |
字下标 |
<sup> |
字上标 |
<ins> |
插入字 |
<del> |
代码格式
| 标签 | 作用 |
|---|---|
<code> |
行内 代码 |
<kbd> |
键盘 |
<pre> |
等宽字体font |
引用相关
| 标签 | 作用 |
|---|---|
<abbr> |
缩写 |
<address> |
地址 |
<bdo dir="rtl"> |
文字方向 |
<blockquote> |
长引用 |
<q> |
短引用 |
<cite> |
引证 |
<dfn> |
定义项目 |
超链接 <a>
HTML 的超链接用来将其与网络上的另一个地址相连,从而从一个页面跳转到另一个页面。
<a> 标签用来设置超文本链接,超链接可以是文字、图像等任何 HTML 元素,通过点击这些内容跳转到新的文档或者当前文档中的某个部分。
标签中的 href 属性用来描述链接的地址。
<a href="https://lyrikp.art/posts/simple-st-magic-principle/">跳转到 Git 笔记</a>
添加 target="_blank" 属性控制链接在新标签页中打开。
<a href="https://lyrikp.art/posts/simple-st-magic-principle/" target="_blank">跳转到 Git 笔记</a>
在新标签页中打开的保护性措施
页面链接使用 target="_blank" 打开新页面的时候,新页面会和当前页面处于同一个进程上,因此在打开的时候当前页面的性能可能会受到影响。
另外也存在安全漏洞,新页面可以通过 JS 中的 window.opener 函数访问窗口对象,并且通过 window.opener.location=新url 来讲页面导航到其他的网址。
简而言之,在使用 target="_blank" 打开新标签页时,新标签页可以获得部分旧标签页的控制权,从而产生安全风险(如钓鱼)。
在 <a> 标签中添加 rel="noopener noreferrer" 属性可以禁用 JS 中的 opener 等函数,从而规避到控制权风险。
添加 id 属性可以用来创建文档书签。id 可以看做是一个标记,访问它就可以引用该部分的内容。
<a id="tips">一个小 tip</a>
<a href="#tips">点击这里就能跳转到 id="tips" 的位置</a>
<a href="url#tips">从外面通过 url#tips 的方式访问该 id 的位置</a>
href 引用 url 没有在末尾添加 / 时会自动补上,就会出现两次 HTTP 的请求,因此写成 https://lyrikp.art/ 的形式会减少访问开销
简易 CSS 属性
CSS 可以通过 3 中方式添加到 HTML:
- 内联样式:在元素中添加
style属性 - 内部样式表:在头部区域使用
<style>标签 - 外部引用:使用外部 CSS
其中,外部引用最常用也最高效。
内联样式
针对个别元素的特别样式时使用,在元素标签中添加样式属性。
<p style="color:white;background:black;">这个段落与其他段落区分</p>
这个段落与其他段落区分
内部样式表
针对个别页面使用与其他页面不同样式时使用,在 <head> 部分添加 <style> 标签。
<head>
<style type="text/css">
body{background-color:black;}
p{color:white;}
</style>
</head>
外部样式表
针对全部页面,更改整个站点的外观,在 <head> 部分添加 <link> 标签来引入外部的 CSS 文件。
<link> 标签调用外部样式表需要属性 rel="stylesheet" 来表明引用链接为一个样式表,type 则可以忽略。
<head>
<link rel="stylesheet" type="text/css" href="MyStyle.css">
<head>
图像
<img> 图像
HTML 图像由标签 <img> 定义,其为空标签,没有结束标签。
- 属性
srcsource,值为图像的 URL - 属性
alt,值为图像的可替换文本,在图像加载不出来的时候占位 - 属性
heightwidth,值为图像的高度和宽度
<img src="https://library.lyrikp.art/layout/loading3.GIF" alt="戳戳猫猫" height=100px>
图像链接
图像映射 <map>
<map> 标签创建建一个图像映射,有结束标签。图像映射的作用是:点击图像的不同部分,跳转到不同的地方。
在 <map> 标签出现之前总有一个 <img> 标签,其包含有用来定位的 usemap 属性。
<area> 标签总是和 <map> 相配合,被其包裹,用来指定映射区域和映射到的链接。
<img src="https://library.lyrikp.art/layout/loading3.GIF" height=120px alt="戳戳猫猫" usemap="#RE41">
<map name="RE41">
<area shape="rect" coords="0,0,60,60" href="https://library.lyrikp.art/layout/loading2.GIF" alt="迷迭静坐">
</map>
<map> 属性
<map> 必有 name 属性,其值为在 <img> 中的 usemap 属性去掉 # 的值。
这个属性时用来定位的,让 <map> 标签能够找到用于映射的原素材。
<area> 属性
shape定义映射的区域形状- default - 默认
- rect - 矩形
- circle - 圆
- poly - 多边形
coords定义区域坐标- x1, y1, x2, y2 左上角-右下角
- x, y, r 圆心-半径
- x1,y1,x2,y2,x3,y3,… 多边形顶点
href映射到的地方target打开方式rel定义映射到的和被映射的关系- alternate 替代版本
- author 作者
- bookmark 书签
- tag 标签关键词
- help 帮助文档
- license 版权信息
- next 下一个
- prev 上一个
- search 搜索工具
- nofollow 不追踪
- noreferrer 不发送 HTTP referrer 头部信息
- prefetch 缓存
表格
<table> 标签定义表格。
基础表格分行由 <tr> 标签定义(table row),单元格由 <td> 标签定义(table data)。
<table>
<caption>表格的示例</caption>
<tr>
<th>第一列</th><th>第二列</th>
</tr>
<tr>
<td>1,1</td><td>1,2</td><td>1,3</td>
</tr>
<tr>
<td>2,1</td><td>2,2</td><td>2,3</td>
</tr>
</table>
| 第一列 | 第二列 | |
|---|---|---|
| 1,1 | 1,2 | 1,3 |
| 2,1 | 2,2 | 2,3 |
<table> 标签里的属性在 HTML5 中都不支持,可以忽略。
列表
3 中列表:无序列表、有序列表、自定义列表:
列表之间可以进行嵌套。
无序列表
<ul> 标签定义无序列表(unordered list)范围,<li> 标签定义每一个分条(list item)。都有结束标记。
<ul>
<li>第一条</li>
<li>第二条</li>
</ul>
- 第一条
- 第二条
有序列表
<ol> 标签定义有序列表(order list)范围,<li> 标签定义每一个分条(list item)。都有结束标记
<ol>
<li>第一条</li>
<li>第二条</li>
</ol>
- 第一条
- 第二条
自定义列表
<dl> 标签定义自定义列表(definition list)范围,<dt> 标签定义列表组(definition term),<dd> 标签定义列表描述(definition description)。
<dl>
<dt>咖啡</dt>
<dd>卡布奇诺</dd>
<dd>冰美式</dd>
<dt>牛奶可可</dt>
<dd>热可可</dd>
<dd>冰可可</dd>
</dl>
- 咖啡
- 卡布奇诺
- 冰美式
- 牛奶可可
- 热可可
- 冰可可
组合元素
区块元素也称为块级元素。块级元素与内联元素相对,块级元素会分行,内联元素不分行。
区块元素如 <h1> <p> <ul> table
内联元素如 <b> <td> <a> <img>
特别的区块元素<div> 和 内联元素<span> 可以被看做是组合元素,可以将自己管辖范围内的元素整合起来成为一组,进行统一编辑。
区块组合 <div>
<div> 标签是块级元素的容器,没有特殊的含义,用来划分出一块区域来包含其他元素。在与 CSS 一同使用的时候,可以用来对一整片内容块进行样式属性的设置。
<div style="font-family:'Fira Code'">
<p>这里的所有内容都被改变了字体</p>
<p>The font of these content here is changed</p>
</div>
这里的所有内容都被改变了字体
The font of content here is changed
内联组合 <span>
<span> 标签是内联元素的容器,没有特殊的含义,同样也用来对一篇内容进行样式属性的设置
<p>
这是<span style="color:red;">红色</span>。
</p>
这是红色。
页面整体布局
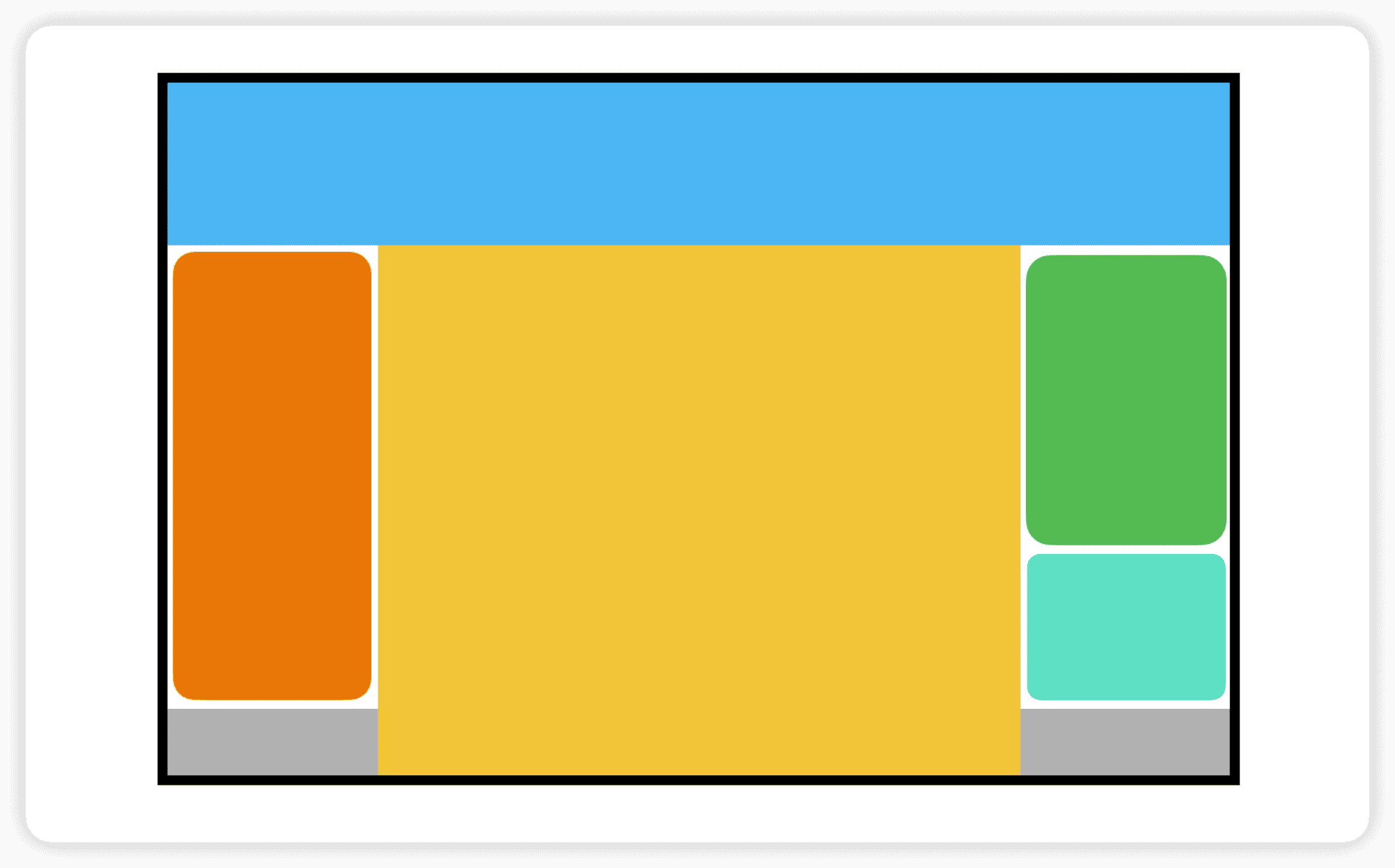
页面布局即对整个页面做大致划分,分出大模块以方便后续的填充。即做出像下图的工作:

使用 <div> 元素和 <table> 元素都可以进行页面布局,前者更常用。使用这些标签来创建多列的框架,用 CSS 对元素进行定位和外观丰富。
使用外部样式表的 CSS 文件会更加易于维护,也不必在 HTML 文件中写太多的样式。
大多数情况下,使用模板能更容易也更快速地创建高级的布局,以节省时间。
布局 <div>
页面布局创建在 <body> 部分中。使用 id 和 style 属性对框架进行设定
<!DOCTYPE html>
<html>
<head>
<meta charset="utd-8">
<title>这里是标题</title>
</head>
<div id="container" style="width:558px;height:300px;">
<div id="navbar" style="background-color:#4DB5F2;width:558px;height:65px;border-radius:7px;">
<b>这里是导航栏</b>
</div>
<div id="orange" style="background-color:#E87709;height:220px;width:100px;float:left;border-radius:12px;margin:4px 0px 0px 0px;">
<p>布局块1</p>
</div>
<div id="main" style="background-color:#F2C537;height:224px;width:350px;float:left;margin:0px 0px 0px 4px;border-radius:12px;">
<p>主体内容块</p>
</div>
<div id="toc" style="background-color:#52BB52;height:130px;width:100px;float:left;margin:4px 0px 0px 4px;border-radius:12px;">
<p>布局块2</p>
</div>
<div id="tags" style="background-color:#5DE0C4;height:86px;width:100px;float:left;margin:4px 0px 0px 4px;border-radius:12px;">
<p>布局块3</p>
</div>
<div id="footer" style="background-color:#B1B1B1;height:40px;width:558px;float:left;margin:4px 0px 0px 0px;border-radius:2px;">
<p>这里是页脚块</p>
</div>
</div>
<html>
布局块1
主体内容块
布局块2
布局 <span>
<span> 标签是在行内布局所使用的,其不会自动分行,通常作为 <div> 划分大模块之后的补充。
语义页面布局
语义元素指有意义的元素,语义元素布局相当于提供了一个小模板,每个布局标签都有和其位置相对应的描述命名。
如 <form> <table> <img> 都是有语义元素,对应的要创建形式、表格、图片内容;而 <div> <span> 属于无语义元素,在使用的时候不需要考虑其中的内容含义。
在页面布局中,要先用 <div> 无语义元素来进行大模块划分,然后在相对应的模块中填充语义元素,以规范代码并提高可读性。
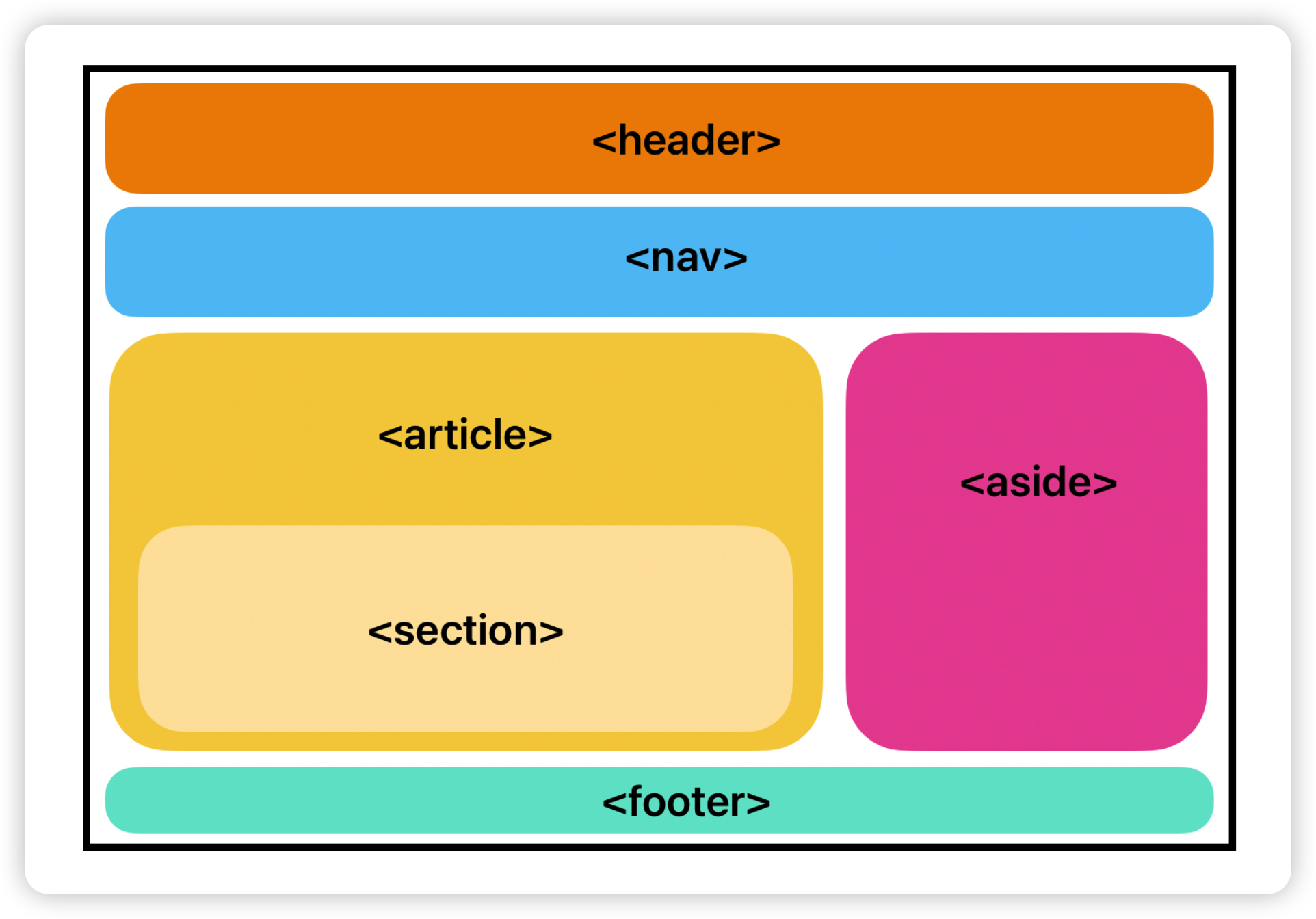
语义元素布局代表一个 Web 页面的不同部分:

语义元素并<div> 标签,而代码规范要求我们将“<div> 的顶端部分命名为 <header>”。即便将那一部分写成 <footer> 在代码上也能正常显示。
<section>
<section> 标签定义文档中的“节”。比如可以用它来指定各级章节。
<section>
<h1>这里是一个标题</h1>
<p>这里是正文的内容,这段小节包含了一个一级标题和一段正文内容。被视为一个“小节”组,布局在一个方框区域内</p>
</section>
小节标签可以将多个内容视作一个<div> 标签。
<article>
<article> 标签用来定义一段独立的内容,一般用来定义正文。其在 HTML5 中是一种特殊的 <section> 标签。
<article>
<header>
<h1>头部的大一级标题</h1>
</header>
<section>
<h2>二级标题 1</h2>
<p>
这块是第一小节的正文的内容
</p>
</section>
<section>
<h2>二级标题 2</h2>
<p>
这块是第二小节的正文内容
</p>
</section>
<footer>>
<p>这里是页脚的内容</p>
</footer>
</article>
<article> 元素更倾向于表现一个独立完整的、可以被外部引用的内容。改标签常包含其他语义布局标签,如 <header> <footer> <section> 等来形成一个完整的文章结构。
<nav>
<nav> 标签定义导航部分。一般出现在网页的最顶端。
<nav>
<a href="https://www.bilibili.com/">bilibili</a> |
<a href="https://lyrikp.art/">主站</a>
</nav>
<aside>
<aside> 元素描述页面主区域外的其他部分,如侧边栏。
<header>
<header> 元素描述文档的头部区域,可以使用多个。
<footer>
<footer> 标签定义网页的页脚,通常包含网站信息、备案、版权、联系方式等;在文章主体部分的页脚通常包含作者、著作权、使用条款等。
可以使用多个。
<footer>
<p>Posted by Likey</p>
<p><time pubdate datetime="2023-03-15"></time></p>
</footer>
<figure>
<figure> 标签定义独立的流内容,如图片、图表、照片、代码块等。
<figcaption> 标签在上述个标签之内,放在第一行或者最后一行,用来定义其标题。
<figure>
<img decoding="async" loading="lazy" src="照片.png" alt="一张照片" width="200" height="400">
<figcaption>Fig.1 - a photo, Xi'an</figcaption>
</figure>
语义元素的样式设置
用于布局的语义元素都是块元素,可以在样式表 CSS 文件中设置样式属性,如:
header, section, footer, aside, nav, article, figure{
display: block;
color: black;
}
评论